コーディングのミスを防ぐために自分が試していること
リニューアルでいきなり突っ込んだ話題です。
私のnoteの書いたこと以降に試していることを書きます。
なぜあえてミスがあるということを公開するのか
3年たってみて、クライアントのリピート率が低く、何がいけないかを考えたとき、
技術よりも作業手法に問題があることに気が付きました。
初学者や、Web業界に入りたての人が、これらを繰り返し、自らの評価を下げていかないような参考になりそうな部分を書いていきます。
書かない事
自分が発達障害であることの言い訳
詳しい技術論
本当に基礎の部分を書いていきます。
ミスが多かった理由
Noteにも書きましたが、学習を含め5年がたつと、自分の感覚でコーディングをしてしまい、その結果クライアントから大量の修正が来るわけです。修正によりコードが破綻しかけてる状態で納品をしてしまい、その結果リピートが来なくなるといった部分があります。
慣れてくると危険!この作業のやり方に警戒!
デザインデータを10件くらい見てコーディングするといった作業をしていくと一番感覚でやってしまうのは「余白の設定」。「これは20pxだなーとか40pxだなー」とかやってしまいます。今このやり方でやってる方はすぐ見直してください。
余白の取り方
折角、PhotoshopやらIllustratorやらXDやらの高度なツールを使っているわけですから、
それを使わない手はありません。
・デザイナーが設定したガイドを無視しない
大抵、デザインが渡されるときというのは、デザイナーさんが設定したガイドが設定してあるわけです。まずは、インナー幅の余白を無視しないようにしましょう。
・オリジナルをコピーしておき、定規で余白を測る
一番重要な部分です。この作業はデザインデータを触るので、渡されたデザインデータはコピーを取っておきます。ちなみに私は、オリジナル、デザイン書き出し用、コーディング用と2つコピーを取ってオリジナルは編集しないようにしています。
ガイドが引いてあるデザインデータは大抵定規も表示してあるので、しなくてもいいですが、もし、ない場合、Photoshopの「表示」→「定規」にチェックを入れましょう。
ここからが本番です。
まず、余白を測りたいオブジェクトの部分を拡大しましょう。
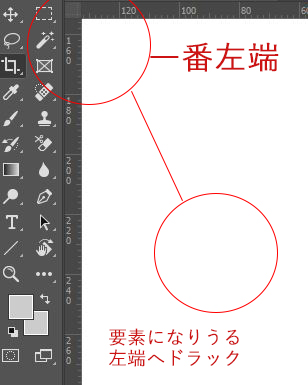
そして、定規の左上をドラックします。ドラックを止める位置は、
上下余白は、余白を取りたい上のオブジェクトの、左下、
左右余白は、右余白を測りたい場合、左のオブジェクトの、右上、
左余白を測りたい場合、右オブジェクトの左上までドラックします。

そうするとその定規の起点が0,0の座標になるので、そこを起点に上下左右にガイドを引くと、一発でそのオブジェクト間の余白が取れます。
あとは、margin,paddingなどで調節していくだけ。
noteに書いた 「Page Ruler Redux」というChrome拡張を使い、実際のブラウザ表示を
確認し、調整していくという感じです。
ちなみにですが、この手法を取り入れた結果、5回平均の修正が0もしくはごくわずかな修正が2~3回程度に減りました。一発合格は嬉しいですし、クライアントによってはお褒めの言葉をいただける場合もありますしね。
フォントサイズ
2つ目にやりがちなのは、フォントサイズ。px で設定してあるものもあれば、ptで設定しているものもあり、中々泣かせてくれます。一番やってはいけないのは余白同様、感覚で設定すること。pxはいいとしても、ptは少々めんどくさいです。
(本当はすべてpxにしてほしいものなのですが・・小声)
それに今はremでフォントサイズを指定するのが主流になりつつありさらにvwという単位もあるので、さらにめんどくさい。
そういう計算はSassのmixinを使うなりして、自動化した方が早いです。
こちらの制作会社さんの記事に
【CSS】結局レスポンシブでのフォントサイズはどう書くべき? (ペコプラ様の記事)
やり方が書いてありますので、参考にしてみてはいかがでしょうか。
ちょっと話がずれましたが、フォントサイズは、ちゃんと文字レイヤーをみて、設定してある数値を確認しましょう。上記の話はそれからの話になります。
その他にline-heightの設定など、もろもろありますが、長くなるので次の機会に。
色を適当に設定しない
こちらも、思い込み設定の部分にかかわります。
要素の色は確実に、レイヤーからRGBを取りましょう。
特にやりがちなのは、黒~灰色~白の系統の部分。
こちらもしっかり確実に入れるようにしましょう。
まとめ
今回は、基本的な部分を説明しましたが、
余白やフォントサイズが微妙に違ってくると、それがだんだん修正事項の肥大化につながります。クライアントの負担をかけないためにも、コーディングをするときには、確実なことを心がけると、自然とミスも減ってきますし、相手も安心して次の仕事を頼めるでしょう。



コメント