こんにちは。Keitaです。お久しぶりです。WordPressのGutenbergで一番壁になるのが、
デザインをWordPressに適用するために、カスタムブロックを作る場面が出てくると思います。
ただ、その開発は容易ではありません。今回はカスタムブロックを簡単に作ることができる
Block Lab をご紹介いたします。
ブロックエディタについては、以下の過去記事がありますので、合わせてご参照いただければと思います。
https://z-tree.jp/web/wordpress/gutenberg/
https://z-tree.jp/web/gutenberg-2/
カスタムブロックとは?
WordPressのブロックエディタで、デフォルトであるブロック(例えば段落など)
これらが吐き出されるクラスにCSSを当てていく作業が出てきますが、
それにも限界があるので、独自にブロックを開発するのがカスタムブロックです。
ただ、カスタムブロックを作るのは難しい。。
・開発環境の構築
・ReactというJavascriptの習得
・できたとしてもうまく動くか・・
この辺りの不安点があります。
これらができるならいいのですが、案件でさくっと作りたいとき、中々覚え切れないのが難です。
BlockLabはこれより容易なカスタムブロックの導入ができます。
Block Labの使い方
必要な知識
・WordPressの基本的なPHPの知識
・HTML,CSS
・できればfunctions.phpの書き方
Block Labのインストール
管理画面のプラグインから新規追加で「Block Lab」を検索し、インストールします。
Block Labの設定
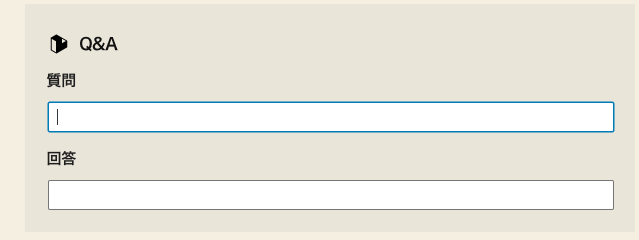
例えば、よくある質問のQ&Aを構成するブロックを作成します。
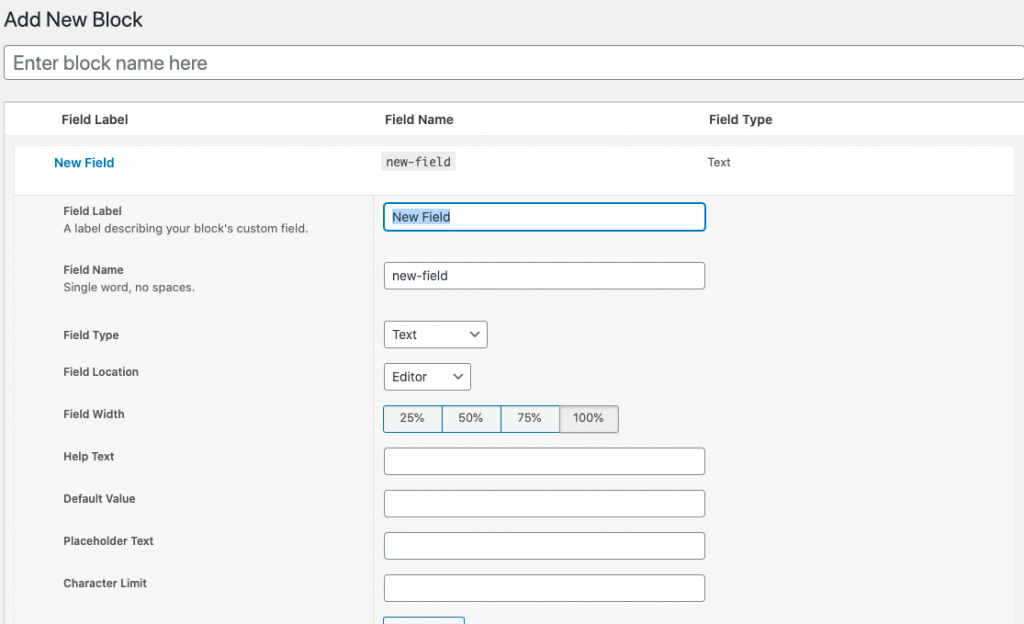
管理画面のBlock Labから「Add New」をクリックすると以下の画面が出てきます。

上部にブロック名を入れます。
Field Labelに出力されるフィールド名、わかりやすいものを入れます。
Field Nameにはphpで扱う名前を入力します。半角です。
Field Typeにはここではテキストを扱うので「Text」を入力します。
その他はデフォルトで構いません。

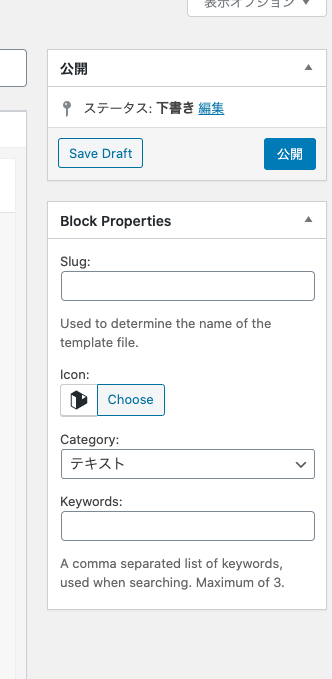
こちらは設定画面です。slugには半角で識別しやすい名前を入れます。
iconはブロックで表示されるアイコンです。
Categoryはテキストを選択します。
終わったら保存を押します。
ブロックのPHPを書く
これだけでは、出力されません。
このブロックをエディタで表示させるため、PHPとCSSを書きます。
テーマフォルダ内に「blocks」というフォルダとその下に前の章で設定したslugの名前のフォルダを作ります。
ブロックを構成するファイル
・block.php
→実際に表示させる部分です。
・block.css
→ブロックのCSSです。
・preview.php
→エディタで表示させる部分です。
block.php
<?php
$question = block_value('question');
$answer = block_value('answer');
?>
<div class="qa-block">
<div class="qa-block-question">
<?php echo $question; ?>
</div>
<div class="qa-block-answer">
<?php echo $answer; ?>
</div>
</div>上記のコードの解説です。
まず変数で block_valueで各フィールドを呼び出します。
次に実際のレイアウトをコーディングしていき、
各フィールドの部分にechoで出力させる仕組みになっております。
block.css
.qa-block{
border-bottom:1px solid #ccc;
}
.qa-block-question{
padding:20px;
}
.qa-block-answer{
padding:20px;
}ブロックのスタイルです。block.phpでコーディングしたHTMLにスタイルを当てていきます。
preview.php
表示を同じにする場合、block.phpのコピペで構いません。
これらが正しく読み込まれると、ブロック追加に作成したブロックを追加できます。

おまけ:ブロックにjQueryなどを入れたい場合
functions.phpに以下のようなコードを入れます。
作業時はバックアップを取ってください。
add_action('wp_enqueue_scripts','blocks_add_script');
function blocks_add_script(){
wp_deregister_script('jquery');
wp_enqueue_script('jquery','https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js', array(), '1.11.3');
wp_enqueue_script('blockscript',get_settings('site_url').'/wp-content/themes/(テーマ名)/blocks/(jsのパス)', array('jquery'), '4.1.2', true);
}wp_enqueue_scriptでjqueryと使用するjsを指定します。
例えば、スライダーや、アコーディオンなどをブロックにすることもこれを使えばできます。
と言ったように、ブロックエディタは難しく考えず、制作に近いものを適材適所で使うようにしましょう。Reactを使ったカスタムブロックの開発はそれからでも遅くはないと思います。



コメント