どうも、keitaです。12月になりましたね。先日ブロックエディタの記事を書きましたが、思ったより拡散されていったので、今回はデフォルトの各ブロックや使い方の解説をしていきます。
ちょっと概論的な説明でちょっと乱暴だったと思いますので。
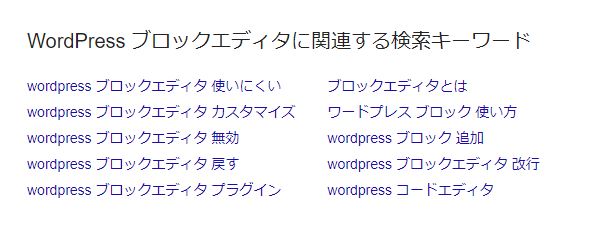
WordPress ブロックエディタを検索すると衝撃的な事実が・・
見出しのワードを検索してみると以下の関連ワードが・・

みんなどんだけブロックエディタ嫌いやねん!
引っかかってくるのは無効化やら、クラシックエディタに戻すやり方やらが上位に挙がっていきます。
ブロックエディタを敬遠する理由
やっぱりいきなり画面が変わるわけですからそれは戸惑うはずですし、なじんでいた技術を手放したくないというのもあります。これから書く説明は私なりに考えてみましたので、それでも使いにくい!という感想も持たれるかもしれません。
パーマリンクの設定について
私も最初戸惑いましたが、タイトル下にあったパーマリンクの設定がなくなってると誤解していました。
パーマリンクはどこにあるの?
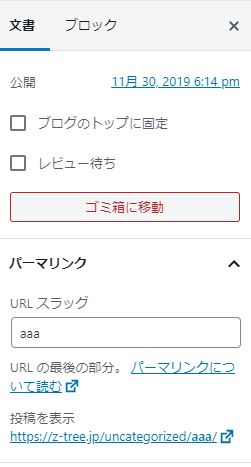
編集画面の横のサイドバーの設定部分の「文書」タブを選択。しかしありません。
注意したいのは一旦下書き保存しないとパーマリンク設定は現れないのです。
下書き保存をした段階でやっと現れます。
それがこちら。

パーマリンク設定はアコーディオンになっているので、それを開く。そして、「URL
スラッグ」の部分を編集して下書き保存or公開すると設定する仕組みです。
それでは本題
それでは本題に入っていきます。
ブロックの追加方法
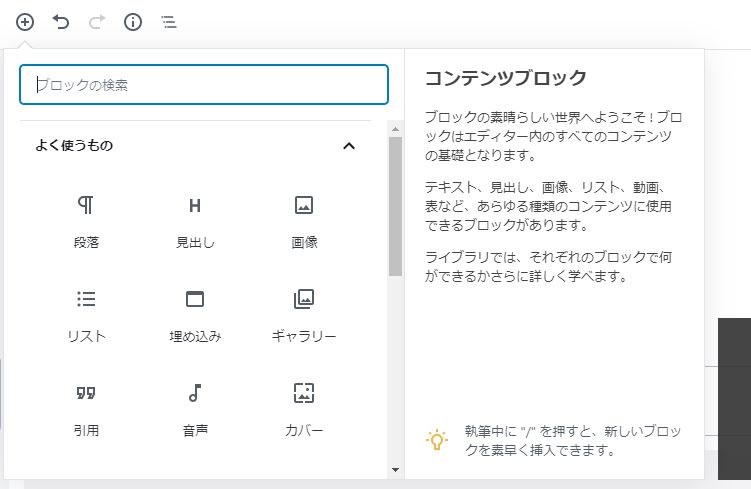
ブロックの追加方法は、本文の入力部分を選択し、左上の「+」のボタンをクリックします。
各ブロックの一覧が出ていくので、使いたいブロックを選択すると設定できます。 Enterキーで新しいブロックができます。

各ブロックの解説
それでは解説していきます。
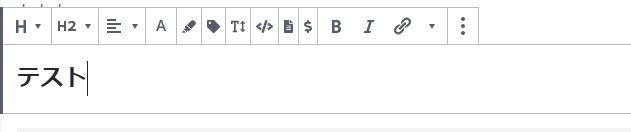
見出し
H2~H6まで設定できます。

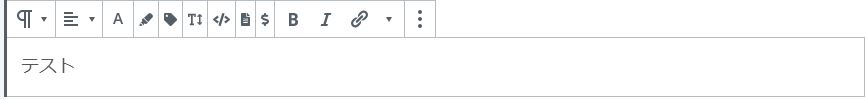
段落
いわゆるpタグですね。デフォルトのブロックです。

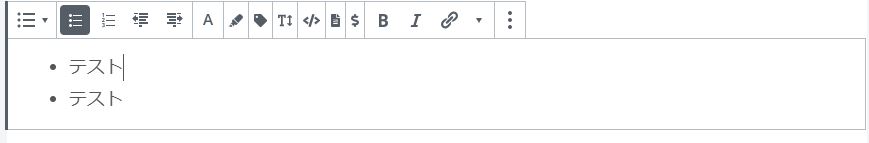
リスト
箇条書き、番号書きいずれか設定されたものが出力されます。

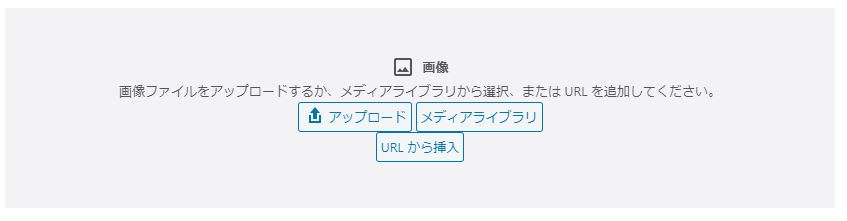
画像
アップロードを選択するとドラックアンドドロップで出来ます。

こちらはクラシックエディターとほぼ変わらないと思います。
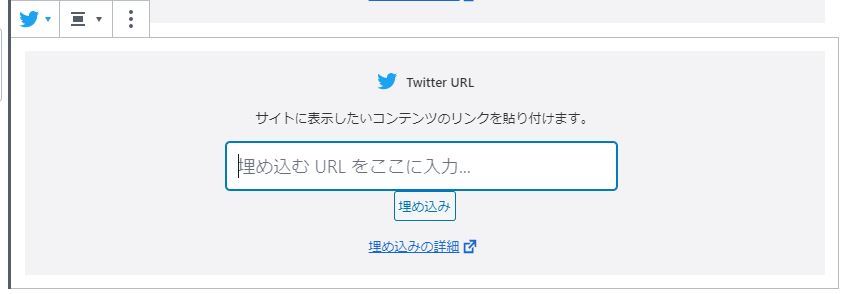
埋め込み
TwitterなどのSNSなどを埋め込むブロックです。
Twitterを例にとると、該当のつぶやきのURLを入力すると埋め込めます。

設定について
ブロックを追加したら次に設定に入ります。
文字を太字にするか
文字範囲を選択し、「B」のボタンを選択すると、太字にできます。

斜体にするか
文字範囲を選択しBボタンの横の「I」ボタンを選択します。
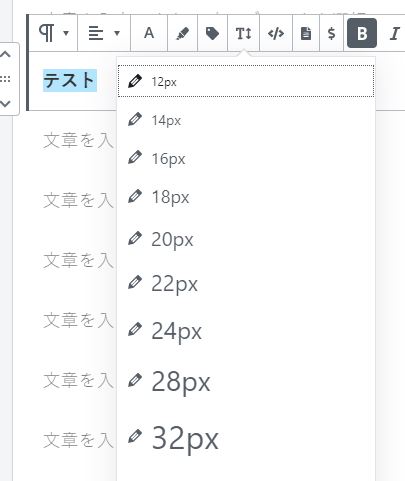
文字サイズ
文字のサイズをクリックすると12~48pxの間で設定できます。

左寄せか、中央寄せか、右寄せか
左から2番目のボタンで設定できます。
リンクを付ける
文字範囲を選択し、斜体のボタンの横をクリックしてURLを入力し矢印のボタンを押すと設定できます。

補足
ブロックを途中で増やしたいときは、増やしたい前のブロックを選択し、Enterを押すと追加されます。横の+ボタンを押せば設定できます。
まだまだいろいろなブロックがありますが、使えそうなブロックは色々研究していきたいと思います。
ブロックエディタを使ってみて1か月の所感
クラッシックエディタでブログを書いていなかったせいか、すんなり溶け込めました。
また、Wordの文章をそのままコピペして調整するやり方でやっていますが、中々触りやすいエディタでもあります。
Wordでコピペしたとき無駄な改行を防ぐ方法
WordでEnterで改行すると、そこが新しい段落ができるので、Shift+Enterで改行できるのそこに無駄な段落ができた文章をコピペし、コピー元の文章(ブロック)を削除するやり方で私は対応しています。
最後に
ブロックエディタは使う側にとっては非常に便利なエディタです。今後の課題は開発者がいかにブロックを制作できるかがキーポイントになっていくのはないのでしょうか。
新しい技術をディスらず、いかに溶け込めるかが今後の課題です。
ブロックの開発はまだ私も途上段階なので、書けるレベルになったら書いていきたいと思います。




コメント