どうも。Git歴4か月のkeitaです。
今までの記事にGitHubに上げてあります~みたいなこと書きましたが、
「GitHubなにそれ?おいしいの?」みたくなってしまったので、今回は解説していきたいと思います。
今回は長くなるので、時間のある時に読んでいただければと思います。
GitHubとは?
ソフトウェア開発やWeb制作で使われる、開発プラットフォームで、
Gitというバージョン管理システムで管理しています。
2018年、マイクロソフトの傘下になりました。
Gitでできること
バージョン管理
FTPに間違えてアップしたとか、消してしまったとかというトラブルがあると思います。
Gitを導入すると、サーバーとの連携により、どれが原因か突き止めることができるので、
このトラブルを未然に防げることができます。
複数人での開発、制作
複数人で開発するときにGitHubは効果を発揮します。どこを直したかが分かる仕組みになっています。
ソースコードの公開
非公開機能もあります(こちらは主に実際の開発によく使われます)が、自分で物を作ったとき、ソースコードを公開することもできるので、アピールなどにも使われます。
Gitの概念、用語
まずは概念、用語から説明していきます。
リポジトリ
プロジェクトの器になります。
ブランチ
Gitにはブランチという概念があります。ブランチとは各バージョンの種類の事で
デフォルトはmasterです。基本、制作の場合、masterに直にアップすることはせず、
開発用ブランチやテスト用ブランチなどに枝分かれさせてそこにアップした上で、
最終的に統合していく感じになります。
クローン
Gitをローカルで編集するするときに最初にオリジナルをダウンロードするコマンドです。
Add
Gitに追加編集するファイルを決定するコマンドです。
コミット
Gitに上げる際の宣言をするコマンドです。これがないとアップできません。
プッシュ
Gitにアップするコマンドです、これ以降はプッシュとして説明します。
プル
すでにクローンを行ったフォルダに、最新のデータをローカルにダウンロードします。
一旦他の人のプッシュが起きると、プルしないと、プッシュの際エラーが起こります。
これをコンフリクトといい、間違ってデータを上書きしないような仕組みになっております。ローカルを最新にしないとプッシュできない仕組みになっております。
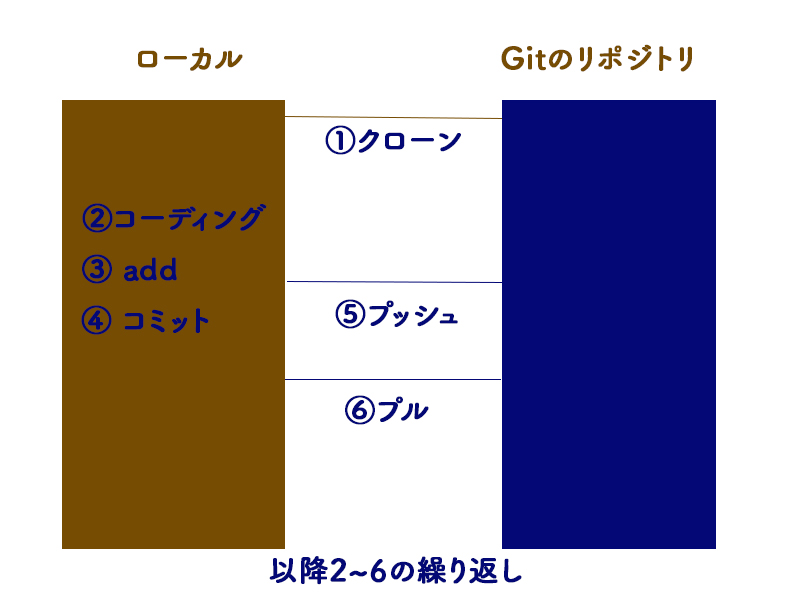
最終的な図解はこちらになります。

まだいろいろありますが、基本的にはこの流れを覚えておけば大丈夫です。
環境構築
長くなりそうなので、リンク並べてスイマセン・・
TwitterのDMなどでご質問は受け付けますので、その時できる範囲でご回答いたします。
Gitのインストール
からダウンロードし、インストールします。
GitHubのアカウントを登録
GitHubのアカウントを登録します。

から登録できます。
SSH鍵の登録
こちらの記事に書いてくれている方がいるので参考にしてください。

公式にもヘルプがあります。
実際に使ってみる
黒い画面は怖くない
今回GUIではなく、コマンドで説明しますが慣れればこちらの方が早い(GUIは動きが重たいものもあるので)のでこちらで説明します。
Windowsの場合コマンドプロンプトでできますが、VSCodeのターミナル機能を使えば、
わざわざディレクトリに移動しなくてもコマンドを実行することができます。
VSCodeとは?
マイクロソフトが開発している、コードエディタです。
正式名称は「Visual Studio Code」です。

こちらからダウンロードできます。無料です。
Gitとの相性がよく、もちろんマイクロソフトが開発しているわけですから、
ターミナル機能でコマンドプロンプトと同じ機能が使えます。
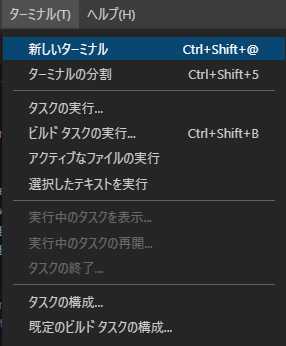
VSCodeでターミナルを起動するには?
前提条件としてフォルダをVSCodeで開きます。
ターミナル→新しいターミナルで下にターミナルの領域が表示されます。
後はコマンドを打っていくだけです。

Gitを触ってみる
まずは、自分のリポジトリを作りましょう。
自分のローカルに適当にフォルダを作ります。
GitHubにログインし、
左の「Repositories」から「NEW」ボタンをクリックします。

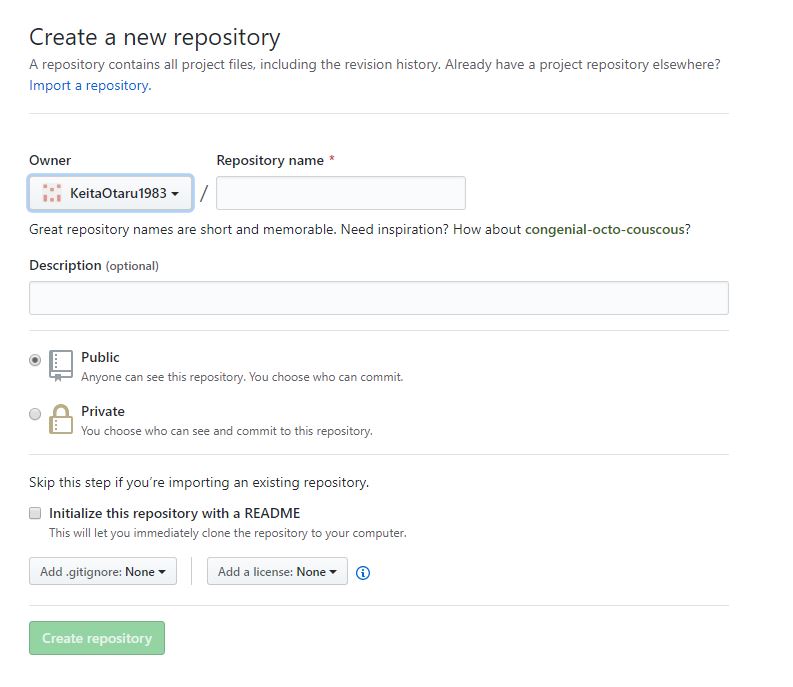
画像の画面を開くので、「Repository name」にリポジトリ名(英語)
Descriptionに説明、今回は公開するものではないので、
「Private」にクリックします。
終わったら「Create repositiory」ボタンをクリックします。

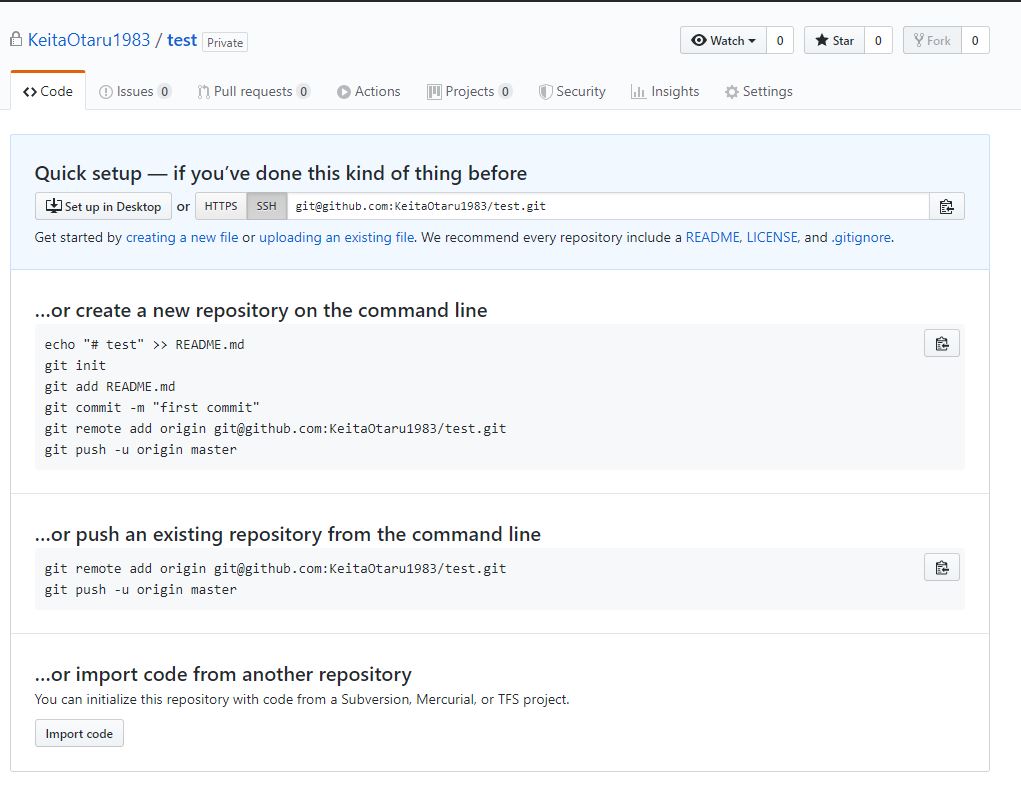
リポジトリが作成されました。
とりあえず、HTMLでもなんでもいいのでファイルを作ってみましょう。
作り終わったら、ターミナルで
git initというコマンドを打ちます。これはgitがそのフォルダで使えるようにする宣言です。
次に、
git add (フォルダ名)/ファイル名を打ちます。これがAddです。
次に
git commit -m "first commit"というコマンドを打ちます。これがコミットです。 -m ~はわかりやすい説明を入れます。
任意ですがわかりずらくなるので必須という認識でいてください。
次に、打つコマンドは初回のみになります。
GitHubのリポジトリにあるCodeタブにある
Quick setup — if you’ve done this kind of thing before
のSSHボタンをクリックします。

git@~.gitをコピーしますその上で、以下のコマンドを打ちます。
git remote add origin (コピーしたもの)次に
git push -u origin masterを打ち
SSHのパスワードを求められます。ここは入力しても変化しないので注意してください。
成功するとGitHubに反映されます。
まとめ
Gitは覚えれば難しいものではないですし、黒い画面も慣れれば怖くありません。もし質問があればTwitterのDMなりでできる範囲で回答受付しますので、よろしくお願い致します。




コメント