以前の記事で、ミスを防ぐために自分が試していることについて書きましたが、
今回はもっと突っ込んだことを書きたいと思います。
前回のおさらい
この記事に書いてありますが
- デザインデータの値を無視しない
- 慣れで適当に設定しない
というのが主だったと思います。今回はそれだけでなく、これをやったらクライアントに指摘されそうな事項について、考えてみたいと思います。
注意
この記事は概論的なことしか書かれてないので、補足事項は申し訳ございませんが、
検索すれば、一線で活躍しているエンジニアさんの記事が色々出てくると思うので、
そちらを利用していただければと思います。また私個人のやり方を書いているので、
間違っていたらご指摘いただけると幸いです。
画像の書き出しについて
まず、画像の書き出しは、昔のFireworksのスライスとは違い、アセット書き出しが主になってきます。アセット書き出しは、スライスの様に一発で画像を書きだせる点、落とし穴があります。
アセット書き出しについては他で色々説明されていると思うので、割愛しますが、今回は設定について、解説したいと思います。
画像が荒れてるとクレームが来た
クライアントから、画像がぼけてるとクレームが来たという事例も結構あると思います。
この原因として、画像の書き出しが等倍で書き出されており、それを拡大していた結果、
ぼけているというクレームが来てると思います。
レスポンシブ対応のため、以下のコードを書いている方が多いとは思います。
img{
width:100%;
height:auto;
}例えば、カンプのメインビジュアルが1500pxで等倍で書き出されてた時、
100%で画像書き出しした画像を適用すると、フルスクリーンにすると、画像がぼけてしまいます1500pxでむりやり引き延ばして表示させてるのでどうしても画像が荒くなってしまいます。
等倍ではなく2倍で書き出す
PhotoShopのデータの場合、書き出したいレイヤーに、
「200% (ファイル名)」と記述しましょう。
そうすると、2倍で書き出しされます。
画像サイズが大きくなるので、Tiny PNGのような画像圧縮サイトを使い、コンパクトにしましょう。スマホだと容量が多いページは、アクセス数が減ります。サクッと表示させるのがWeb表示の大前提です。
そして、cssにはmax-widthを設定し、(ピクセルがちっと固めたいときはmin-widthも設定)すると、すんなりいくと思います。
適切なタグが設定されているか
文字は必ずpタグで囲む大原則がありますが、
- リスト1
- リスト2
- リスト3
こういうリストの場合、それもpで囲んでしまうケースがあります。
リストがカンプに書かれていたら、その要素はpで囲まず、liでリストごとに書くようにしましょう。
NG例
<div class=”hoge”>
<p>
・リスト1<br>
・リスト2<br>
・リスト3<br>
</p>
</div>
大丈夫な例
<div class=”hoge”>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</div>
私は3年前、NGの書き方をして、クレームが来たことがあります。
・についてはlist-styleプロパティで設定しましょう。
HTMLの書き方は話したらきりがないのでここでは割愛します。
もしまとめられたら将来説明できればと思っております。
普通にCSSを書いている段階で、importantは絶対に使わない
importantとは?
CSSのプロパティで末尾に「!important」と記述すると、そのプロパティが最優先で、
読み込まれる記述です。
一番初心者がやりがちなのは覚えたてのimportantを使うCSSを書くこと。
私も始めたての頃は、結構使っていましたが、これは危険です。
importantを多用すると、後々修正がしずらくなり、コードの破綻につながります。
CSSの大原則として、上から読み込んでいくというのがあります。
まずトップページのCSSを書いていって、共通部分にコメントを入れ、わかりやすく書いていきます。サイト全体のデザインカンプを見て、ここは共通だな、ここは独自だなと判断していくと、重複する記述が減るうえ、importantも0になるでしょう。
importantを使うケース
例えばjQueryのCSSをカスタマイズするときや、WordPressのプラグインが吐き出す CSS。それをカスタマイズするときは、使いますが、それも好ましくないだろうなあとも思っていたりします。例えばjQueryのプラグインのCSSはオプションで独自クラスを設定出来たり、WordPressも同様です。できるならそっちに転換できるように私も努力しています。サイト全体がimportantを0にできるようにやり方を変えたいのですが、納期の関係で どうしても検証ツールで記述を見つけつぶしてしまう方法をやってしまいます。この点が今の私の反省点です。
ただ、純粋なCSSを書くときは、絶対使ってはいけません。
line-heightについて考えてみる
line-heightは前回の記事で後々話すと述べましたが今回突っ込んでみたいと思います。
line-heightとは?
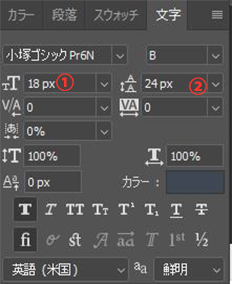
文字の行間を設定するプロパティです。以下画像はPhotoshopの場合です。

計算は ② / ① = line-heightの値(単位をつけない)
line-heightの問題点
例えば、下マージン20pxで文字16px、line-heightが1.8としたとき以下のCSSを書きます。
.top{
font-size:16px;
line-height:1.8;
margin-bottom:20px;
}
実際のブラウザで表示してみましょう。

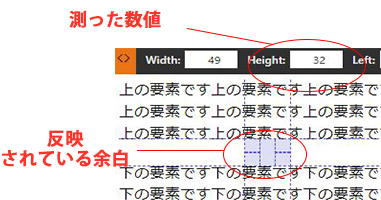
余白が20pxじゃない!
line-heightというのは、上下行間を設定する仕様になっているため、
1行目の上と最後の行の下にもにも余白が出るためその分余計な余白がついてしまいます。
この場合上の要素にmargin-bottom:20pxを設定したのに対し、32pxの余白がついていくことになります。12pxの誤差があるわけですね。文字が隣接している要素の余白があっていない原因は主にここであることが多いです。
改善法
Sassで自動計算するものを開発しました。
githubに上げてありますので、自己責任の上ご利用ください。
純粋なCSSで測りながらやると膨大な時間と手間がかかるうえ、人為的なミスにつながるので、機械に任せられるものは機械に任せましょう。
Sassの説明は話が長くなりますので、割愛しますが、
まずは検索をしてSassの基礎を学びましょう。
それ以前にCSSの基礎があることが前提にあるので、注意しましょう。
まとめ
- 画像は、そのまま書き出さない
- 完璧な余白をつけるために、line-heightを意識する
- importantは絶対使わない意識でコーディングする
- Sassは覚えておくと便利
今後もいろいろ見つけましたら書いていきたいと思います。




コメント