どうも、JavaScript大好きおじさんです。今回は深く突っ込んだ話題で、
jQueryを中心に初心者がどう JavaScript に溶け込んでいけるかを書いていきたいと思います。
最近のJavaScript事情について
最近のJavaScriptを取り巻くものには変化があり、
- Vue.js
- nuxt.js
- React
など、いろんなフレームワークがあるわけですが、今でもよく使われてるのが、jQueryです。
コーディング初心者だけど、最新の技術が学びたい!Vue.jsを勉強する!
ちょっと待ってください!なぜ、jQueryを敬遠するのでしょうか。
jQueryに対する意見の中には
- jQueryはオワコン
- jQueryはJavaScriptを学んだ気にならない
- jQueryは何となくダサい
- もう古い技術だろ
他のJavaScriptフレームワークを学びたい気持ちも十分に分かります。ただこう言う意見に流され、新しい技術を学ぼうとして、挫折するともうWebの世界からドロップアウトしてしまうことになってしまいます。
jQueryは古い技術ではない。
jQueryのWebサイトを見てみると、GitHubが公開されています。
記事アップの日時点で、最終更新が、3日前になっているファイルもあります。
そうです!jQueryは今でも常にコアモジュールがメンテナンスされているのです!
jQueryは昔からある技術なゆえに古い技術という誤解が、こういう残念な意見が出てしまっています。
争いは止めよう
全部JavaScriptなわけですから、あれがいいこれがいいというのは不毛な議論だと思います。
技術論より、そのフレームワークやライブラリの特性を使い分けられるのが、JavaScriptを使う技術者のスキルアップのコツなのではないでしょうか。
自分はどうなのか?
正直、jQueryを主に使っていますがWordPressの関係でReactも勉強しています。
Vueも興味がありますが、中々手付かずな状況です。
シェアはどうなのか?
こちらの記事にデータが書いてありました。

jQueryのシェアは急減しつつありますが、まだトップを維持。次にReactですね。
WordPressのGutenbergが普及すると逆転の可能性大です。
ただ、静的サイトやランディングページなどは、サクッと使えるjQueryの方が手軽に導入できると思いますので、しばらくは覚えておいても損がない技術かとおもいます。
というのも、未経験の人が一番初めにアサインされるコーディングが、ランディングページか小規模な静的サイトかとは思いますので、まずはjQueryを覚えましょう。
jQuery覚えた!次はReactだ!
ちょっと待ってください!(2回目)
Javascriptの原理も知らずにほかのフレームワークに手を出すのは危険です。
「jQueryを覚えた= JavaScript」を覚えたわけではありません。
ちょっと遠回りして、今度はjQueryで書いたものを純粋なJavaScriptで書いてみましょう。
$(function(){
$('.hoge').addclass('active');
});function sample(){
var hoge = document.getElementsByClassName('hoge');
hoge[0].classList.add('active');
}
sample();生のjsがいかに書きづらいかがわかったでしょうか。(間違ってたらすいません)
私は会社員時代、jQueryもなかった時代、生のJavaScriptで画面を動かす仕事もやっていましたので、すんなり溶け込めましたが、まず、原理を知ってからほかのフレームワークに手を出しても遅くありません。
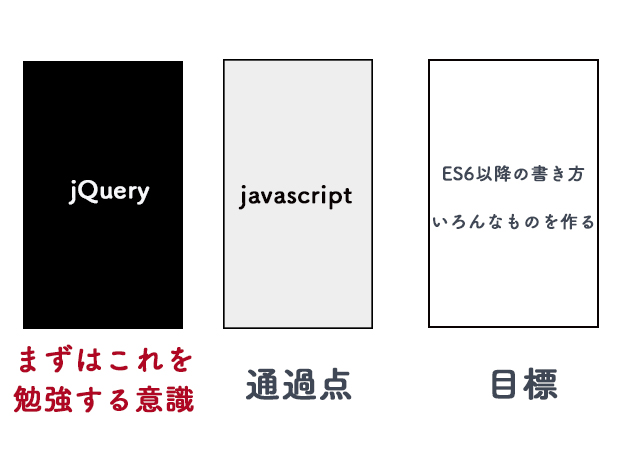
ブラックグレーホワイト勉強法
もうこのブログをご覧になられる方はご存じかと思います。
今回はこのグレードアップ版のブラックグレーホワイト勉強法を紹介したいと思います。

まずjQueryで何か触ってみる。(ブラック)
そして、 JavaScriptの原理を知るため、生のJSで書いてみる。(グレー)
そして、ES2019のような最新のJavaScriptの書き方を勉強し何か作ってみる(ホワイト)
ということです。
あれ?Reactは?Vueは?
私の個人的な感想ですが、フレームワークを使うにはまずはJavaScriptの書き方や原理を知ることが重要です。ホワイトになった時点で、様々なフレームワークを勉強しても遅くないとはと思います。
最後に
技術がある人が学ぶ意欲がある初心者に向かって、きつい言葉で投げかけるのは残念ではあります。そのせいでWebの世界をあきらめてしまうのは非常にもったいないわけですから、この記事が助けになればと思っております。
予告編
今までGitHubの説明をせずにGitHubのことに言及していたのは申し訳なかったので、
深く掘り下げたいと思います。12/5以降公開予定です。引き続きよろしくお願いいたします。




コメント