どうも、マイクロソフト製品が大好きですが、IEは好きではないKeitaです。
今回はコーディングをやっているうえで一番の難関である、IEについて考えてみたいと思います。今回はポエム的な記事なので、参考程度に読んでいただければと思います。
IEとは?
正式名称Internet Explorerでマイクロソフト社が開発していたWebブラウザで、2000年代後半までは圧倒的なシェア(独占に近い)を占めていました。現在はChromeやMacの普及でSafariが使われるようになり、大分減りつつあります。
いたとは?
最終バージョンはIE11で、現在は、Microsoft Edgeというブラウザに変わっています。ただ、サポートに関しては、Windows7のIE11は2020年1月14日でサポートが終わります。
なら無視してもいいんじゃないの?
ここがポイントです。Windows10のIE11は2025年までサポートが続きますし、スマホではChromeやSafariが台頭していますが、まだPCブラウザはIEもしくはMicrosoft Edgeを使っている人が多いです。(私の母にはChromeを布教してますが・・)いくら制作者個人がIEはダメだChromeはいいぞといっても、企業の標準ブラウザの方針もありますし、何ともできないのが現状です。
(それでもChromeはいいぞとは言い続けますが笑)
制作者が考えるIEの問題点
例えば、Chromeなどでちゃんと表示されているのに、IEでは崩れが発生しているといった問題が多々あります。
例えば、backgroundを指定した時背景が表示されないとか、Flexboxが効いていないとかです。あと、HTML5のタグにスタイルを当てたとき崩れるといった現象もあります。
HTML5の問題について
headerやfooter、main要素などのHTMLタグに直接タイプセレクタを指定したCSSを当てると崩れることがあります。これはIEがHTML5のタグをインライン要素で読み込むことに起因していることが多く、reset.cssなどで、その要素をdisplay:blockを指定します。
大体設定されていることが多いので、変える必要がないとは思いますが、使うものによっては、漏れもある可能性があるので、まずはそこを疑ってみましょう。
リセットCSSは以下の記事にお勧めが掲載されています。

ショートハンドについて
大体IEで効いてないのはショートハンドが使われていることが原因であることが多いです。
崩れることが予想される例(正しく表示されることもありますし、ダメな場合もあります)
.hoge{
background:url(../hoge.png) no-repeat center center;
background-size:10px;
}確実な例
.hoge{
background:url(../hoge.png);
background-repeat:no-repeat;
background-position:center center;
background-size:10px;
}また、ベンダープレフィックスを付与しないとくずれることもあります。
ベンダープレフィックスとは?
CSS3で先行採用されるプロパティを各ブラウザごとに設定する記述です。
Flexboxの場合
こういうコードを
.hoge{
display:flex;
}このようにつけます。
.hoge{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}めんどくさい
そういう方には、これを使うことを推奨します。(むしろその方が多いでしょう)
VSCodeの場合、Autoprefixerという拡張機能がありますので、これをインストールすることを推奨します。またGulpにも同じようなモジュールがありますが、Gulpはまだ解説していないので、ここでは割愛させていただきます。
参考記事

Can I Useの活用
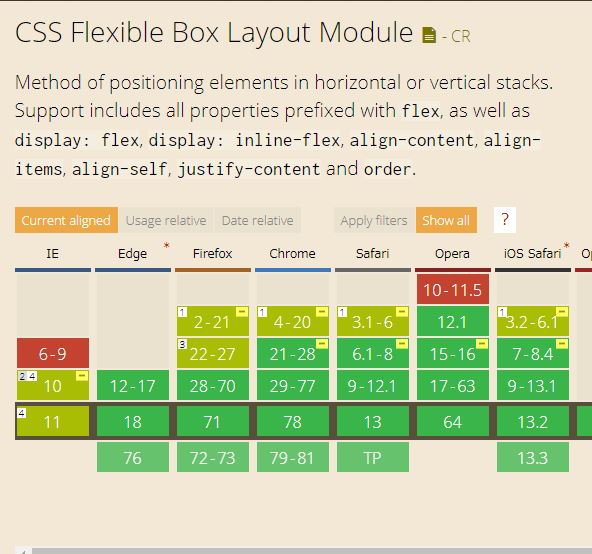
どうしても崩れが解決しないときは、Can I UseというHTMLやCSSのプロパティの対応状況を調べることができるので、これで原因追及するのをお勧めします。
以下がflexの例です。

それでもダメなときは
仕方ないですから従来のプロパティ(floatなど)を使うしかないとは思いますが、
IE11、EdgeのみMS系のブラウザを対応するときは以上のことを気を付けたうえで、
ガンガン使っていきましょう。
最後に
制作側としてはIEは対応するのがめんどくさいとはと思いますが、顧客の対応範囲を考えたとき、対応しないというのはちょっとアレだとはと思いますので、サポートが切れるまでは、うまく付き合っていくことも大切だと思っております。



コメント